¿A que estás esperando para añadir un botón de «Seguir» de Spotify en tu web o Blog?
Supongo que sobra deciros que hoy en día estar con tu música en Spotify es un «must» como dicen algunos.
A estás alturas ya os habréis dado cuenta que no basta con estar o tener tu álbum o tu single subido a la plataforma, también hay que trabajarse los seguidores y los oyentes para que poco a poco tu música vaya sumando adeptos y tu puedas seguir dedicándote a lo que te gusta: hacer música.
Hoy os traemos un artículo que os mostrará como crear un botón personalizado de seguir de Spotify y generar un código HTML que os permitrirá incluirlo en vuestra página web o blog. Vamos allá:
Pasos para crear un botón personalizado de «Seguir» de SPOTIFY
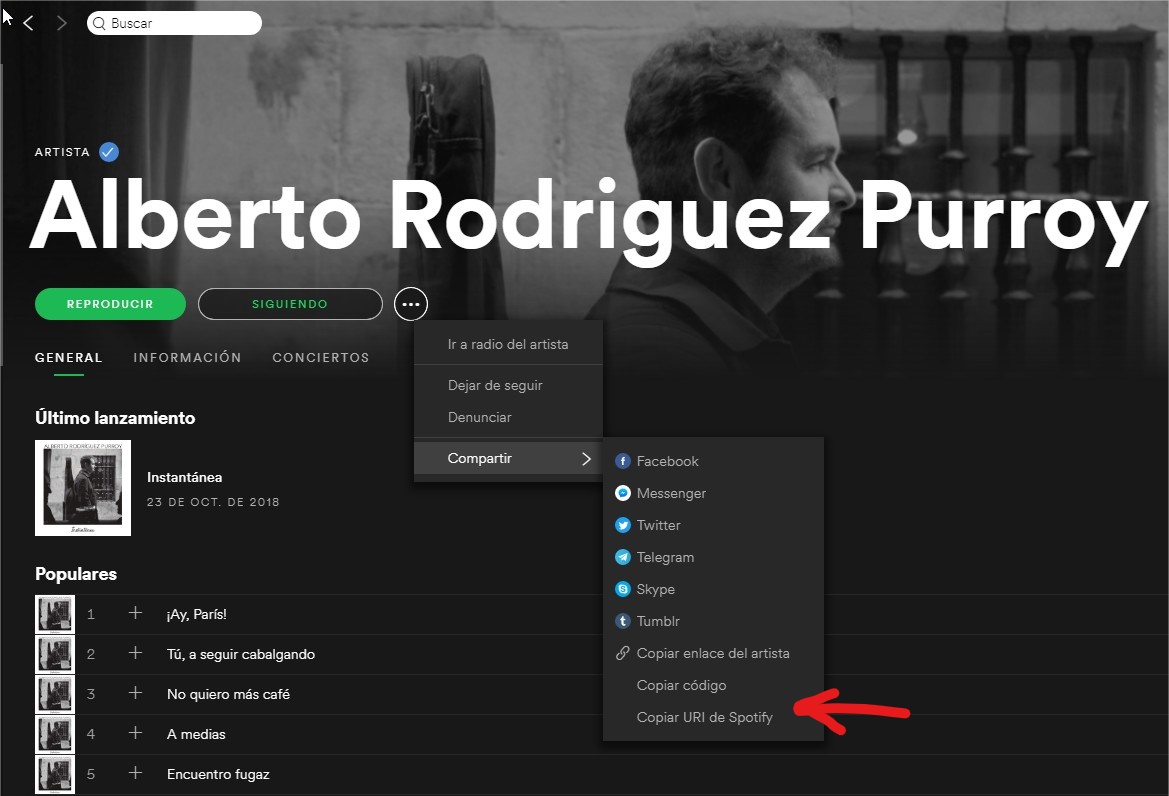
- Ve a tu perfil de artista en spotify haz clic en el icono «Más» (…) y selecciona «Compartir», una vez se despliegue el menú haz clic sobre ‘Copiar URL de Spotify’ para copiar el enlace Spotify o URL. Tu URL ya estará copiada.
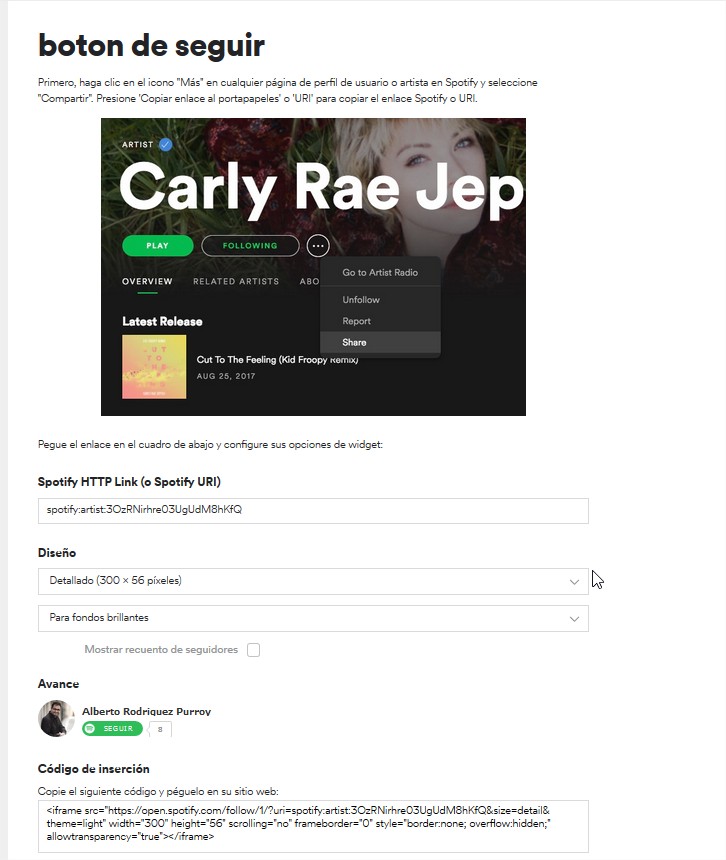
2. Vete a la pagina de desarrolladores de Spotify para conseguir el código HTML de tu botón. Yo os dejo el link a la página y os explicaré con una captura de pantalla cómo podéis generar este código una vez estéis en la web. La web está en inglés pero la captura de pantalla que os dejo a continuación ha sido traducida para que podáis seguir mejor los pasos a dar.
https://developer.spotify.com/documentation/widgets/generate/follow-button/
Esta es la página web de desarrolladores de Spotify (versión traducida) donde encontraréis las instrucciones:
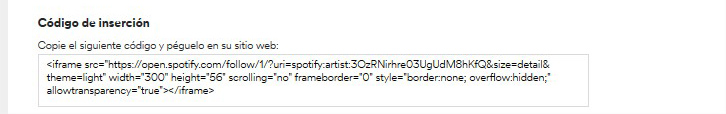
3. Una vez estás en la página de desarrolladores de Spotify y has conseguido la URL (paso 1), pega el enlace en el cuadro llamado Spotify HTTP Link (o Spotify URI) y configura las opciones de Diseño del widget ( mira la captura).